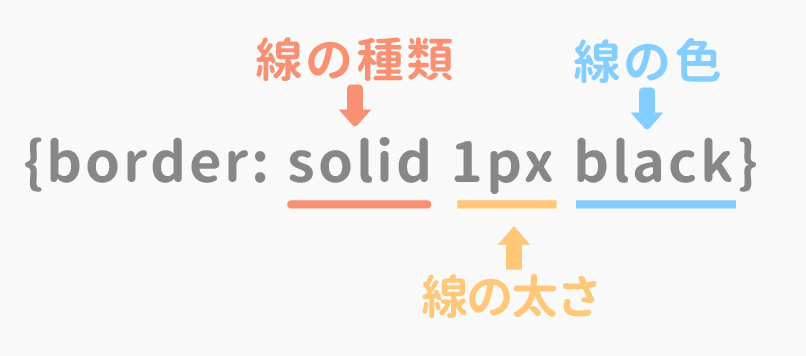
コピペできるサンプル付きで紹介. 2020年8月22日. この記事では、CSSで文字に下線をつける方法について解説します。. 下線が引かれている部分は自然と視線が誘導され目立つので、文書を目立たせたることができます。. また、下線があって文字の色が青系だ
緑のテキストの仕切りページ区切り文字デザイン セット植物と線の境界線月桂樹有機フレーム花の装飾的な要素自然の繁栄曲線ライン ベクトル コレクション白で隔離 | プレミアムベクター
Aug 6, 20222022年08月06日. 「文字に下線を引こうとしたら外枠に線が引かれちゃう」. 「横いっぱいじゃなくて文字の長さだけ線を引きたい」. 文字だけに下線を引く方法を解説します。. 目次. 【html】uタグ. 【CSS】text-decoration:underline. 【CSS】spanにborder-bottom. 【まとめ

Source Image: business.pinterest.com
Download Image
Aug 17, 2023ワードでは選択した文字の下に簡単に線(下線)を引くことができます。。 大切な部分を強調したい; 文字を目立たせたい; このようなときは線(下線)を設定しましょう。 そこで本記事では、 ワードで文字の下に線(下線)を引く3つの方法 を紹介します。

Source Image: www.well-corp.jp
Download Image
CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光ペン風など) マークアップを行い、CSSでアニメーションをつけていきます。. ① 表示させるテキストと下線用に同じ文字の要素を用意。. ② A~Cのセクションで紹介したいずれかの方法で下線を引く(以下のサンプルはセクションAと同じ text-decoration プロパティで引く方法

Source Image: design.kajyublog.com
Download Image
文字の下に線
マークアップを行い、CSSでアニメーションをつけていきます。. ① 表示させるテキストと下線用に同じ文字の要素を用意。. ② A~Cのセクションで紹介したいずれかの方法で下線を引く(以下のサンプルはセクションAと同じ text-decoration プロパティで引く方法 このような疑問にお応えします。. テキストで説明しても分かりづらいと思いますので、簡単に表現すると以下のような装飾のことです。. border-bottomで表現しようにも、見出し(h2タグなど)なので横幅目一杯になってしまい、上図のように短い下線を引く
Photoshopで立体感のある縁取り文字をデザインする方法 | デザインのン
Nov 5, 2023しかし後に文字修正が必要になった場合、この変更方法で作業を行なっていると 修正に時間がかかってしまう ので、 簡単に下線や打ち消し線をつけたい時だけ 使用するようにしましょう。. まとめ. この記事では、イラストレーターで文字に下線(アンダーライン)や打ち消し線をつける超 文字背景でデザインを無料で作成! | Canva

Source Image: www.canva.com
Download Image
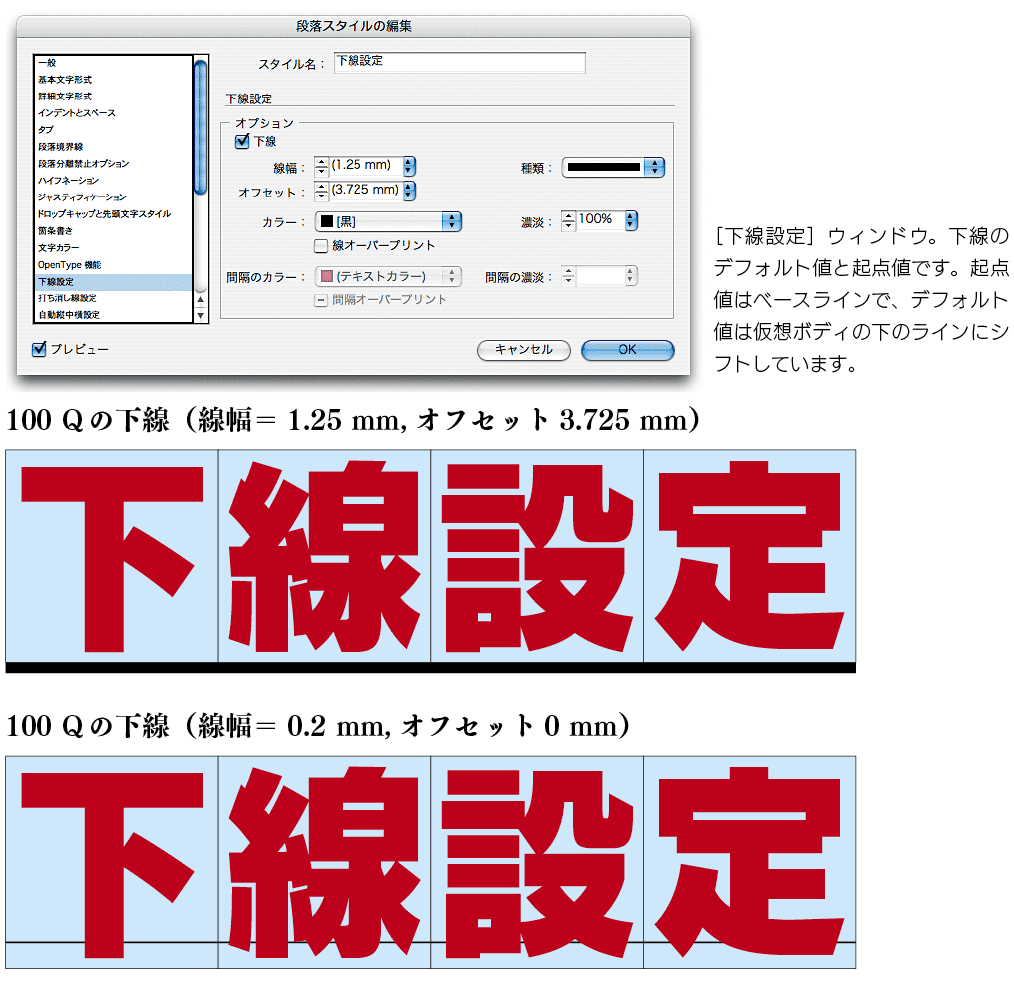
Adobe InDesign使い方と出力講座:InDesign CS2段落スタイルリファレンス Nov 5, 2023しかし後に文字修正が必要になった場合、この変更方法で作業を行なっていると 修正に時間がかかってしまう ので、 簡単に下線や打ち消し線をつけたい時だけ 使用するようにしましょう。. まとめ. この記事では、イラストレーターで文字に下線(アンダーライン)や打ち消し線をつける超

Source Image: www.incunabula.co.jp
Download Image
緑のテキストの仕切りページ区切り文字デザイン セット植物と線の境界線月桂樹有機フレーム花の装飾的な要素自然の繁栄曲線ライン ベクトル コレクション白で隔離 | プレミアムベクター コピペできるサンプル付きで紹介. 2020年8月22日. この記事では、CSSで文字に下線をつける方法について解説します。. 下線が引かれている部分は自然と視線が誘導され目立つので、文書を目立たせたることができます。. また、下線があって文字の色が青系だ

Source Image: jp.freepik.com
Download Image
CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光ペン風など) Aug 17, 2023ワードでは選択した文字の下に簡単に線(下線)を引くことができます。。 大切な部分を強調したい; 文字を目立たせたい; このようなときは線(下線)を設定しましょう。 そこで本記事では、 ワードで文字の下に線(下線)を引く3つの方法 を紹介します。

Source Image: saruwakakun.com
Download Image
パワポで「下線付きテキストボックス」を作る方法 – PREZEN SQUARE 小さい線を左側に入れた見出し. 下線の代わりに小さな英字を配置した見出し. 下線の代わりに小さな英字を配置した見出し. CSSで下線を引いた見出しを34個、実装しました。. 実線を引いただけのデザインから、ストライプや線の一部だけ色を変えたもの

Source Image: www.prezen-square.jp
Download Image
Pinterest ブランド使用ガイドライン | Pinterest Business マークアップを行い、CSSでアニメーションをつけていきます。. ① 表示させるテキストと下線用に同じ文字の要素を用意。. ② A~Cのセクションで紹介したいずれかの方法で下線を引く(以下のサンプルはセクションAと同じ text-decoration プロパティで引く方法

Source Image: business.pinterest.com
Download Image
BLOGS – ステンドグラス虹工房 このような疑問にお応えします。. テキストで説明しても分かりづらいと思いますので、簡単に表現すると以下のような装飾のことです。. border-bottomで表現しようにも、見出し(h2タグなど)なので横幅目一杯になってしまい、上図のように短い下線を引く

Source Image: www.nijikobo.jp
Download Image
Adobe InDesign使い方と出力講座:InDesign CS2段落スタイルリファレンス
BLOGS – ステンドグラス虹工房 Aug 6, 20222022年08月06日. 「文字に下線を引こうとしたら外枠に線が引かれちゃう」. 「横いっぱいじゃなくて文字の長さだけ線を引きたい」. 文字だけに下線を引く方法を解説します。. 目次. 【html】uタグ. 【CSS】text-decoration:underline. 【CSS】spanにborder-bottom. 【まとめ
CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光ペン風など) Pinterest ブランド使用ガイドライン | Pinterest Business 小さい線を左側に入れた見出し. 下線の代わりに小さな英字を配置した見出し. 下線の代わりに小さな英字を配置した見出し. CSSで下線を引いた見出しを34個、実装しました。. 実線を引いただけのデザインから、ストライプや線の一部だけ色を変えたもの